


プロテインを安く買う方法|iHerbとMyProteinの口コミと評判

プロテインがうまく溶けない、混ざらないなんてことはない|作り方のコツ

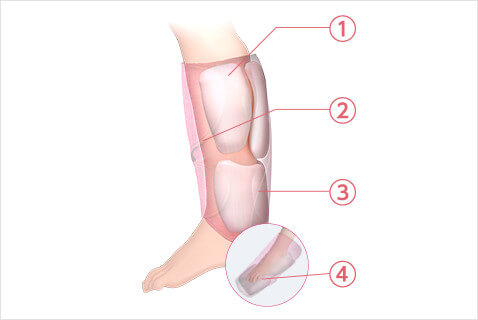
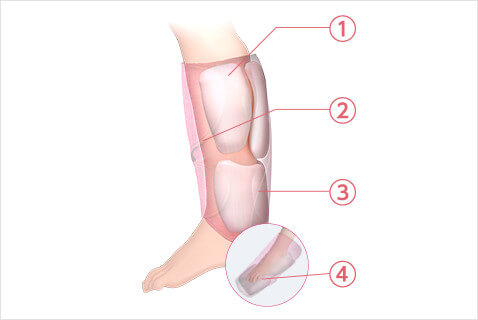
コードレスレッグリフレの口コミは?他製品との比較ポイントはこれ

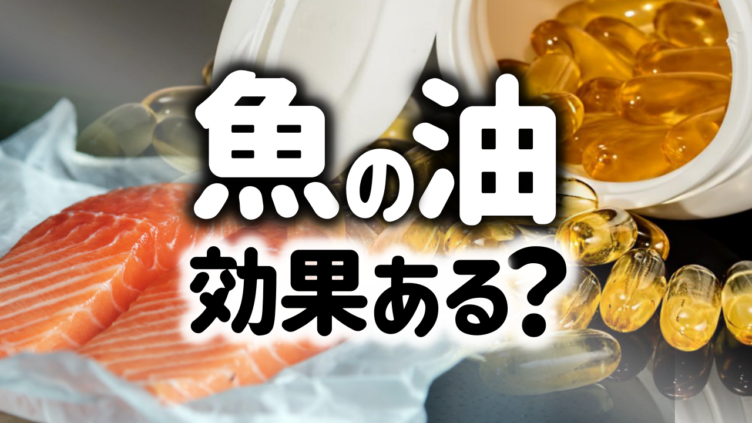
フィッシュオイルを摂取するメリット|筋トレ・減量目的にも有効

ウェイトゲイナー・MRPは太りたい、増量したい人におすすめのプロテイン

甘くないプロテインの選び方と砂糖・甘味料未使用の製品の紹介

トリガーポイントの口コミ|グリッドフォームローラーの効果と痛い理由

筋トレはBIG3だけでいい!体を変えるために必須のビッグスリートレーニング

筋トレするなら野菜はブロッコリーとアスパラガス|栄養とかテストステロンの話

ダイエット・減量の停滞期対策|原因はカロリー制限の仕組みと栄養バランスの乱れ

ブランパンの栄養(タンパク質・カロリー)が凄いから筋トレ・ダイエットにおすすめ

錠剤型・タブレット型プロテインと、粉末が苦手な場合の解決案

サラダチキンはダイエット・筋トレの味方!コンビニで買える他の鶏肉商品も紹介

トレーニンググローブは初心者にもおすすめ|筋トレでの役割と効果から選び方まで

コードレスレッグリフレの口コミは?他製品との比較ポイントはこれ

筋トレはBIG3だけでいい!体を変えるために必須のビッグスリートレーニング

スクワットマジックにダイエット効果はある?ホンネで評価

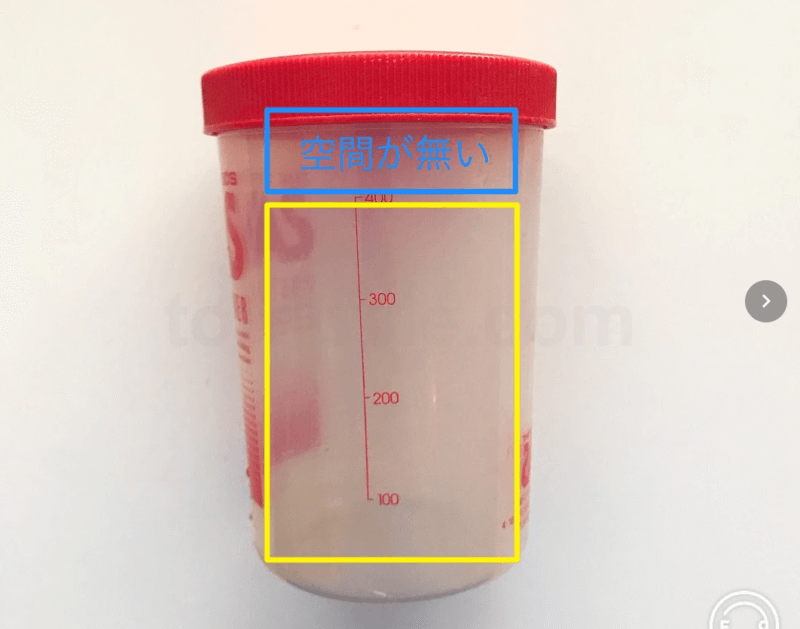
プロテインシェイカーの洗い方・臭いの取り方で試せること

ジムでタトゥーを隠す。バレない方法はコンプレッションウェアとテーピング

スレンダートーンの効果は?シックスパッドとの違いを比較

シックスパックの作り方|最短で腹筋を割る方法と必要な期間

自転車を自作でエアロバイク化する方法。スタンド・ローラー台を使う

ホットヨガと常温ヨガはどっちがいい?効果に違いはあるのか

【Beatfit】ビートフィットの口コミと評判|音声フィットネスアプリを評価

プッシュアップバー|腕立て伏せをより効果的にするグリップ器具

【バーダンス】鉄棒で懸垂しながら踊るストリートワークアウト

腕相撲の筋トレ|腕相撲が強くなるためのトレーニングとコツを考察

プロテインを安く買う方法|iHerbとMyProteinの口コミと評判

プロテインがうまく溶けない、混ざらないなんてことはない|作り方のコツ

フィッシュオイルを摂取するメリット|筋トレ・減量目的にも有効

ウェイトゲイナー・MRPは太りたい、増量したい人におすすめのプロテイン

甘くないプロテインの選び方と砂糖・甘味料未使用の製品の紹介

ブランパンの栄養(タンパク質・カロリー)が凄いから筋トレ・ダイエットにおすすめ

ダイエット・減量の停滞期対策|原因はカロリー制限の仕組みと栄養バランスの乱れ

サラダチキンはダイエット・筋トレの味方!コンビニで買える他の鶏肉商品も紹介

レッドブルは効果ある?エナジードリンクの仕組み・栄養ドリンクとの違い

筋トレするなら野菜はブロッコリーとアスパラガス|栄養とかテストステロンの話

プロテインにデメリットは無い|飲まない理由を全部説明して潰してみる

野菜は食べる必要があるか?「1日350gが健康」は根拠がない目標値でしかない

マッスルデリは痩せる効果はあるのか栄養素とコンセプトの解説|使ってみたレビュー

錠剤型・タブレット型プロテインと、粉末が苦手な場合の解決案

トリガーポイントの口コミ|グリッドフォームローラーの効果と痛い理由

チン毛・玉毛処理方法の神器。ボディグルーマーをおすすめする理由

【男性用】メンズ除毛クリーム一覧比較|除毛成分は全て同じだった

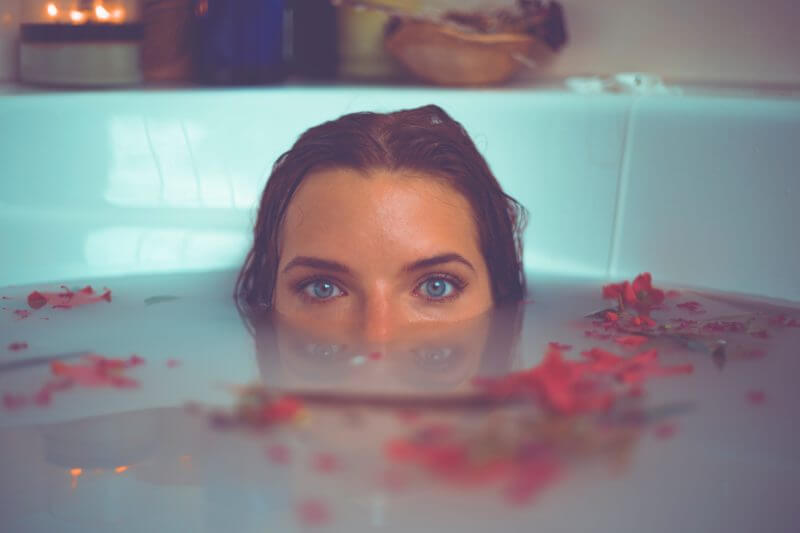
筋トレや運動後のお風呂の疲労回復効果|入浴剤でおすすめは炭酸ガス入り

風邪でも筋トレをしていいのか?風邪薬は副作用に気をつけてトレーニングしたい

コンプレッションウエアの効果|機能解説とおすすめのブランド5選

痛い口内炎の治し方|生理食塩水と口内炎パッチが最強

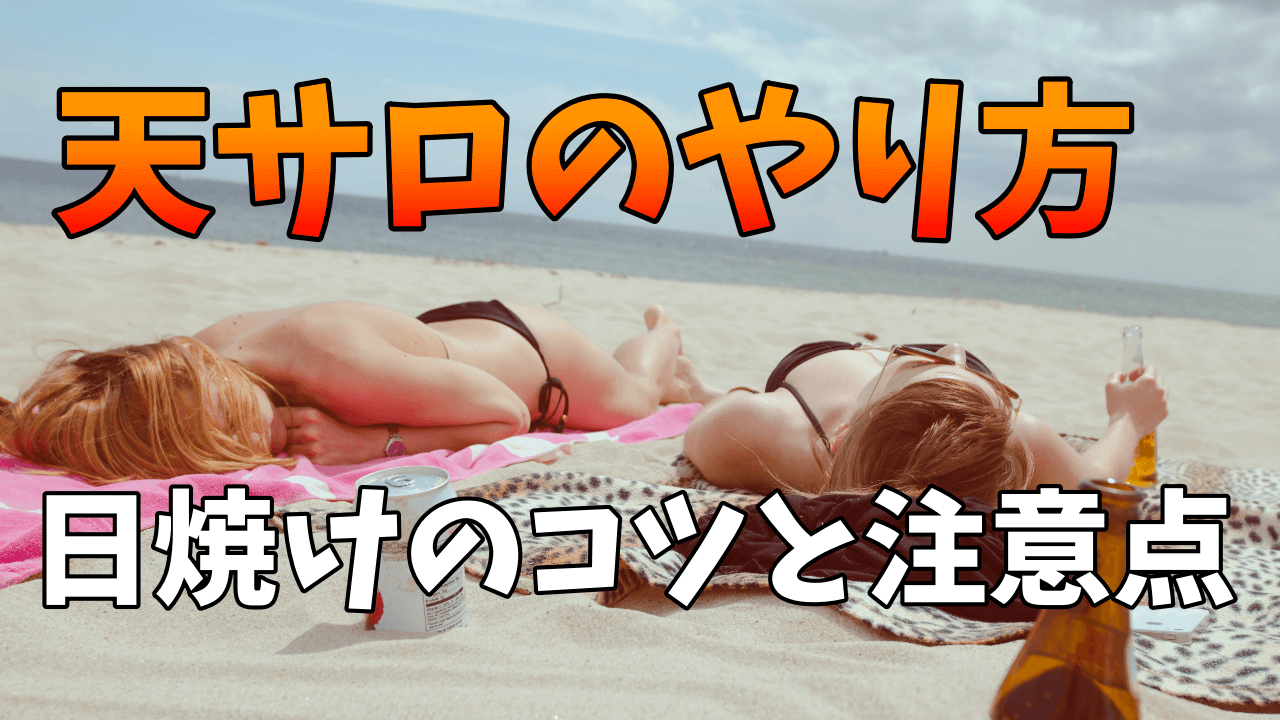
天サロのやり方|天然サロンのコツ・注意点・必要なグッズなど

体重計・体脂肪率はあてにならない。正しくダイエットの経過を確認する方法

男のケツ毛処理で最もおすすめの方法。脱毛レビュー有り。

Alta HR Fitbit 活動量計を選んだ理由と使ってみた感想【レビュー】

筋トレと超回復|超回復理論とフィットネス-疲労理論の違いと仕組み

筋トレと筋肉痛について。トレーニング効果とはあまり関係ない。